

Brytelytics is a real estate analytics service for real estate websites and mobile apps. Real estate companies use it to better understand their online consumers, if they are buyers, renters, or sellers, when and where they are looking to move, what home features they are interested in, and how close they are to needing a real estate agent.
Brytelytics can be integrated with existing websites and mobile apps, either through client-side libraries or via custom server-side API calls. Brytecore provides several official client-side libraries including a JavaScript SDK, but for websites we recommend you integrate with the API directly via HTTP POST requests.
To integrate Brytelytics with your website or app, you should log user activities by sending events to the Brytecore API. Common events include registering for a user account, viewing a listing, running a search, saving a listing, etc.
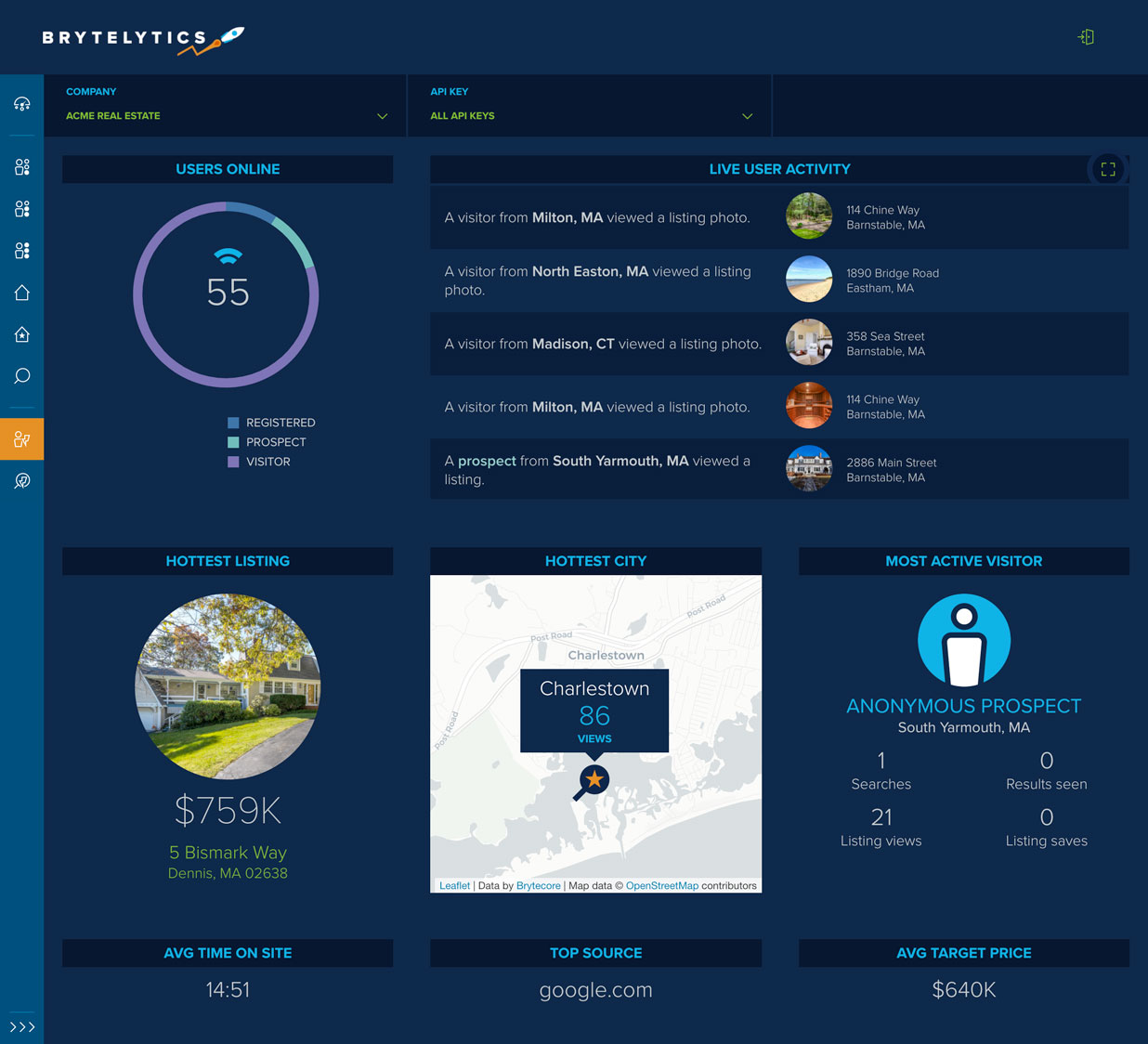
Some events are used to score a user's readiness for a real estate transaction, and other events automatically deliver the user as a lead into Lead Voyager. All events, however, are used to drive the reports in the Brytelytics dashboard. This include live reports that show what's happening right now, like the activity report shown here.
In this Brytelytics dashboard screenshot you can see how scoring can be visible to the real estate company. The donut chart shows segmentation of the online leads, the Live User Activity log shows Brytelytics events as they occur. You can also see the current hottest area and most active visitor.

Before you get started, select the appropriate language at the top of this page. Choose JavaScript for instructions on using the client-side web library, iOS to use our Swift library, or Android to use our Java library.
If you want to implement Brytelytics server-side on your PHP, ASP.Net, Node, or other server, choose the HTTP option.
Your code will send activity events via HTTP POSTs to the API server. To avoid any potential bottlenecks, the server will only return 200 OK responses when a POST is successfully received. To see if your events are validating and logging correctly, make sure to visit the Developer Dashboard.

Please note that HTTP is our recommended option for most situations, as it removes all responsibilities for the client to send accurate data and events.
If you have any questions about the right language option, please contact your developer liaison for advice.
You can install Brytelytics in your iOS or Android app via client-side tracking libraries. If you are installing Brytelytics in a website, you can choose between a JavaScript client-side library or web server-side tracking.
Brytecore has provided official libraries for iOS, Android and JavaScript client-side tracking. You can read these instructions in the Client-Side Tracking guide.
For websites, we recommend server-side tracking assisted by the client-side Brytelytics snippet, as it lowers dependency on browsers and asynchronicity issues with web forms. You can read these instructions in the Server-Side Tracking guide.
When a user registers with your app or web site, you should log the action with the
registeredAccount event. When a registered user logs into your app or site,
you should use the authenticated event. Remember to place these events
wherever a user can register or authenticate, such as login pages or popover windows.
Don't forget to authenticate a user when they log in via cookie or remembered
session! If you have a "Remember Me" feature, it should trigger authenticate
on session start.
Below is an example user registration event. See
Core Objects & Events for details on the
userAccount object and registeredUser event.
/* Example user registration event. */
// Create an object to store the user data you wish to track.
var data = {
"userAccount" : {
"id": "123456",
"email": "revenge@florin.com",
"firstName": "Inigo",
"lastName": "Montoya"
},
"isLead": true
};
// Call the registered event
brytescore("registeredAccount", data);Below is an example user registration event. See
Core Objects & Events for details on the
userAccount object and registeredUser event.
/* Example user registration event. */
// Create an object to store the user data you wish to track.
let data = [
"userAccount": [
"id": 123456,
"email": "revenge@florin.com",
"firstName": "Inigo",
"lastName": "Montoya"
],
"isLead": true
] as [String : AnyObject]
// Call the registered event
_apiManager.registeredAccount(data: data)Below is an example user registration event. See
Core Objects & Events for details on the
userAccount object and registeredUser event.
/* Example user registration event. */
// Create an object to store the user data you wish to track.
final HashMap userAccount = new HashMap() {{
put("id", 123456);
put("email", "revenge@florin.com");
put("firstName", "Inigo");
put("lastName", "Montoya");
}};
HashMap data = new HashMap() {{
put("userAccount", userAccount);
put("isLead", true);
}};
// Call the registered event
brytescore.registeredAccount(data); Below is an example of an HTTP POST via curl for a user registration event. You will
likely use a package or library for your specific server language to handle your HTTP POST
requests, rather than a curl call.
curl --location --request POST 'https://api.brytecore.com/boost' \
--header 'Content-Type: application/json' \
--data - raw '{
"event": "registeredAccount",
"hostName": "yoursite.com",
"date": "2020-07-24T17:09:03Z",
"ipAddress": "72.16.250.14",
"apiKey": "29870424-689a-49c2-b34b-e43aef627154",
"anonymousId": "10976b15-d02e-4a01-95cd-84bfa4150b6c",
"userId": "123456",
"pageViewId": "27e92a06-554c-4c16-96dc-3a5b98c51381",
"sessionId": "41f949b0-9e89-4a21-981e-f0ed92dfef05",
"data": {
"userAccount" : {
"id": "123456",
"email": "revenge@florin.com",
"firstName": "Inigo",
"lastName": "Montoya"
},
"isLead": true
}
}'As a user performs activities on your site, you should track them with the brytescore
function. The more activities you track, the more accurate the Brytelytics algorithms will be.
Brytelytics supports a large variety of real estate and normal events, as listed in
Real Estate Objects and Events.
As a general rule, if your app or web site has a feature related to real estate, you should be tracking it with Brytelytics. If you're looking for some guidance for prioritizing these tracked events, see the next section, Which Events Should You Track?.
Below is an example of a viewedListing real estate event. When the user is shown
the details of a listing, the website tracks many details about the listing, in addition
to the event itself.
/* Example listing view event. */
// Create an object to store the data you wish to track.
var data = {
"listing": {
"price": 349000,
"mlsId": "2983599",
"address": {
"streetAddress": "196 Humperdink Lane",
"city": "Florin City",
"stateProvince": "Florin",
"postalCode": "00990"
},
"geoLocation": {
"latitude": "33.859821",
"longitude": "-84.168221"
},
"photoURL": "http://images.yoursite.com/2983599_1.jpg",
"listingURL": "http://www.yoursite.com/listings/2983599/",
"fullBaths": 3,
"halfBaths": 1,
"bedrooms": 4,
"subdivision": "Buttercup Rise",
"features": [
"Master on main",
"Hardwood floors",
"Fireplace",
"Level lot",
"Deck/Patio",
"Fenced yard",
"Garage: 3 car or more",
"Garage: attached"
]
}
};
// Call the viewed_listing event
brytescore("realestate.viewedListing", data);Below is an example of a viewedListing real estate event. When the user is shown
the details of a listing, the website tracks many details about the listing, in addition
to the event itself.
/* Example listing view event. */
// Create an object to store the data you wish to track.
let data = [
"listing": [
"price": 349000,
"mlsId": "2983599",
"address": [
"streetAddress": "196 Humperdink Lane",
"city": "Florin City",
"stateProvince": "Florin",
"postalCode": "00990"
],
"geoLocation": [
"latitude": "33.859821",
"longitude": "-84.168221"
],
"photoURL": "http://images.yoursite.com/2983599_1.jpg",
"listingURL": "http://www.yoursite.com/listings/2983599/",
"fullBaths": 3,
"halfBaths": 1,
"bedrooms": 4,
"subdivision": "Buttercup Rise",
"features": [
"Master on main",
"Hardwood floors",
"Fireplace",
"Level lot",
"Deck/Patio",
"Fenced yard",
"Garage: 3 car or more",
"Garage: attached"
]
]
] as [String : AnyObject]
// Call the viewed_listing event
_apiManager.brytescore(property: "realestate.viewedListing", data: data);Below is an example of a viewedListing real estate event. When the user is shown
the details of a listing, the website tracks many details about the listing, in addition
to the event itself.
/* Example listing view event. */
// Create an object to store the data you wish to track.
HashMap<String, Object> address = new HashMap<String, Object>() {{
put("street_address", "196 Humperdink Lane");
put("city", "Florin City");
put("state_province", "Florin");
put("postal_code", "00990");
}};
HashMap<String, String> geoLocation = new HashMap<String, String>() {{
put("latitude", "33.859821");
put("longitude", "-84.168221");
}};
List<String> features = new ArrayList<String>() {{
add("Master on main");
add("Hardwood floors");
add("Fireplace");
add("Level lot");
add("Deck/Patio");
add("Fenced yard");
add("Garage: 3 car or more");
add("Garage: attached");
}};
HashMap<String, Object> listing = new HashMap<String, Object>() {{
put("price", 349000);
put("mls_id", "2983599");
put("address", address);
put("geoLocation", geoLocation);
put("photoURL", "http://images.yoursite.com/2983599_1.jpg");
put("listingURL", "http://www.yoursite.com/listings/2983599/");
put("fullBaths", 3);
put("halfBaths", 1);
put("bedrooms", 4);
put("subdivision", "Buttercup Rise");
put("features", features);
}};
HashMap<String, Object> data = new HashMap<String, Object>() {{
put("listing", listing);
}};
// Call the viewed_listing event
brytescore.brytescore("realestate.viewedListing", data);Below is an example of a viewedListing real estate event being tracked from a
curl call. When the user is shown the details of a listing, the website tracks many
details about the listing, in addition to the event itself.
curl --location --request POST 'https://api.brytecore.com/boost' \
--header 'Content-Type: application/json' \
--data - raw '{
"event": "realestate.viewedListing",
"hostName": "yoursite.com",
"date": "2020-07-24T17:09:03Z",
"ipAddress": "72.16.250.14",
"apiKey": "29870424-689a-49c2-b34b-e43aef627154",
"anonymousId": "10976b15-d02e-4a01-95cd-84bfa4150b6c",
"userId": "123456",
"pageViewId": "27e92a06-554c-4c16-96dc-3a5b98c51381",
"sessionId": "41f949b0-9e89-4a21-981e-f0ed92dfef05",
"data": {
"listing": {
"price": 349000,
"mlsId": "2983599",
"address": {
"streetAddress": "196 Humperdink Lane",
"city": "Florin City",
"stateProvince": "Florin",
"postalCode": "00990"
},
"geoLocation": {
"latitude": "33.859821",
"longitude": "-84.168221"
},
"photoURL": "http://images.yoursite.com/2983599_1.jpg",
"listingURL": "http://www.yoursite.com/listings/2983599/",
"fullBaths": 3,
"halfBaths": 1,
"bedrooms": 4,
"subdivision": "Buttercup Rise",
"features": [
"Master on main",
"Hardwood floors",
"Fireplace",
"Level lot",
"Deck/Patio",
"Fenced yard",
"Garage: 3 car or more",
"Garage: attached"
]
}
}
}'Generally, you should track every event that your website or system supports. Your Brytelytics dashboards and user profiles will be more accurate and interesting if you track all of your events.
Events are tracked for specific purposes and each has its use. Events can be used for reporting, for lead scoring and profiling, or for generating leads to be sent to your agents.
You may want to focus on lead-generating events first, to ensure all leads get captured and pushed into Lead Voyager. If you are not using the lead routing features of Lead Voyager, this may not be a priority, and you may want to focus on which events are used for reporting app and site activity for your brokerage and marketing teams.
These events drive the charts in your reporting dashboards. If these events are not tracked, some of your reports will be missing or incomplete.
These events add data used by the Brytelytics machine learning algorithms to understand lead personas and aggregated information, such as target neighborhood and price. Without these events, the accuracy of predictions and behavior thresholds may suffer.
These events create new leads that can be assigned to agents. Without these events, you may not capture all situations where a lead may expect to be contacted by an agent.
The table below should help you prioritize which events should be tracked by your system.
Required events marked with an asterisk (*). Please note that adding only the required events is almost never the correct way to implement the API. If your system does not have an event marked as required, please contact Brytecore Support.
Many events expect an object as one of the parameters. Similar to event tracking, you should track every property on objects that your system supports. This section should help you prioritize which object parameters you should provide.
address object)["master on main", "fireplace", "level lot"])geo object)null if unavailable)33.859821)-84.168221)Note these are parameters passed by the user when performing a search. As such, none are required, because the user may not pass any parameters at all, or only a few. Send us what the user searches for.
address object, ex: {"state":"RI"} when searching only for properties in Rhode Island)["Cape Cod", "Boston"])["Barnstable"])["Beach", "1 Car Garage", "Bungalow"])["1118198"])["02840", "02891"])Note that these fields will vary by form - send what you have.
telephone object)listing object)Note that this can include more than one number, but only one number of each type.
By using our analytics, you may be exceeding the limits of your existing website privacy policy. You must explicitly state how your users' data is to be used. We recommend adding the following language (or something substantially similar) to your existing privacy policies.
We have engaged a third party data analytics service provider (the “Data Analytics Provider”) to assist us in better understanding our users, their preferences and how such users use our website and mobile application. Such Data Analytics Provider collects and helps us understand certain information about you, including (1) personal information and other information about yourself that you have chosen to share with us by completing our online forms or by sending us e-mail communications, (2) information about your actions on our website and our mobile application, such as properties you’ve viewed or saved, searches you have run, and listings you have shared with others, and (3) information about your computer or device, such as information about your browser and operating system software, information about your internet connection, and generalized location data associated with your IP address. We use this information to improve our website and our mobile application and to better understand our users’ motivation and desires so we can recommend better properties and provide better service to you. Additionally, the Data Analytics Provider may: (a) process and analyze information, including personal information, about you and your actions on our website and mobile application and present such information to us in a summary form; (b) combine such information, including your personal information, with other information about you available from third party sources; and (c) use and disclose aggregated information about you and your preferences (but not your personal information) to third parties.
Tracking involves the use of cookies, web beacons, software development kits (SDKs) or other embedded code or tracking technologies to collect, analyze and store information on a user’s behavior over time on multiple sites, including information on the sites visited, products viewed, products purchased and other online interactions. Tracking information can be used by the website or mobile application operator to better understand its users and their preferences or to enable other companies to make interest-based (behavioral) advertising available to users on multiple sites that they visit.
We may collect personal information about your on-line activities over time and across third party sites for tracking purposes when you use our website and/or mobile application or use our services. In addition, other parties, including our third-party service providers (such as the Data Analytics Provider set forth above), third-party advertisers, ad networks, ad servers, Internet providers and mobile device providers may use tracking technologies to collect personal information about your on-line activities over time and across third party sites when you use our website and/or mobile application or our services. We do not control these third parties’ tracking technologies or how they may be used. If you have any questions about an advertisement, you should contact the responsible advertiser directly.
Some web browsers may transmit “DO NOT TRACK” signals. Our website does not currently respond to any “DO NOT TRACK” signals sent by your browser or otherwise.
California Civil Code Section 1798.83 permits users of our website or mobile application who are California residents to request certain information regarding our disclosure of personal information to third parties for their direct marketing purposes. To make such a request, please send an e-mail to [E-MAIL ADDRESS].
For help implementing the Brytelytics API, please reach out to support@brytecore.com.
Brytecore customers and partners get free programmer support when implementing the Brytelytics API. To learn more about how the Brytecore Lead Conversion Engine can help your team close more leads, visit the brytecore.com.